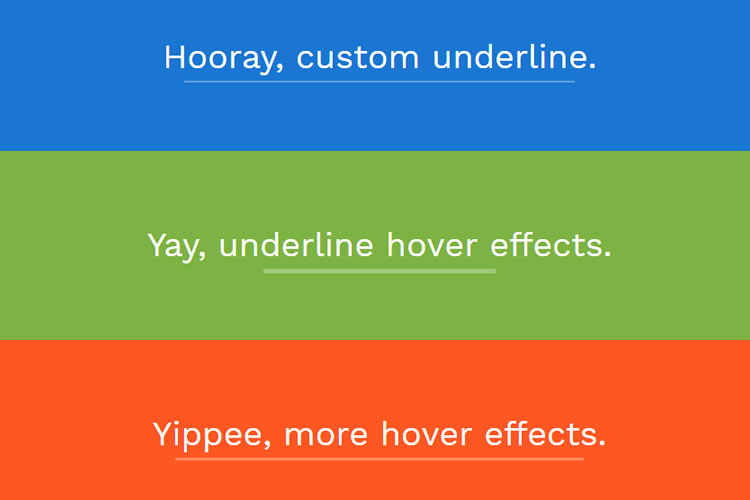
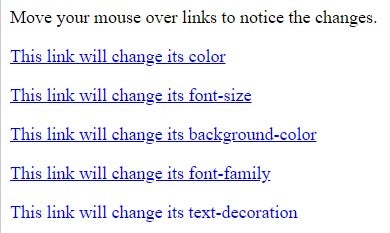
Links. Styling Links Links can be styled with any CSS property (e.g. color, font-family, background-color). Special for links are that they can. - ppt download

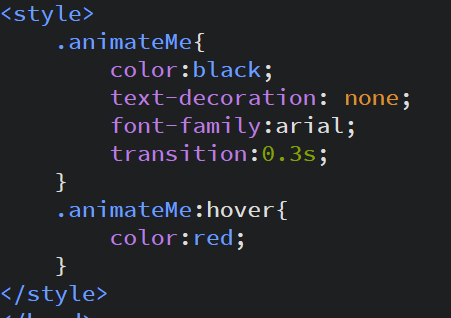
css - Cannot remove underline from :hover element & cannot see text- decoration:underline in chrome inspector - Stack Overflow

Part 3 Introduction to CSS. CSS Text Text Styles h1 {color: green} // rgb(0,255,0), #00ff00 h2{letter-spacing: 0.5cm} // 2px h3 {text-align: right} // - ppt download